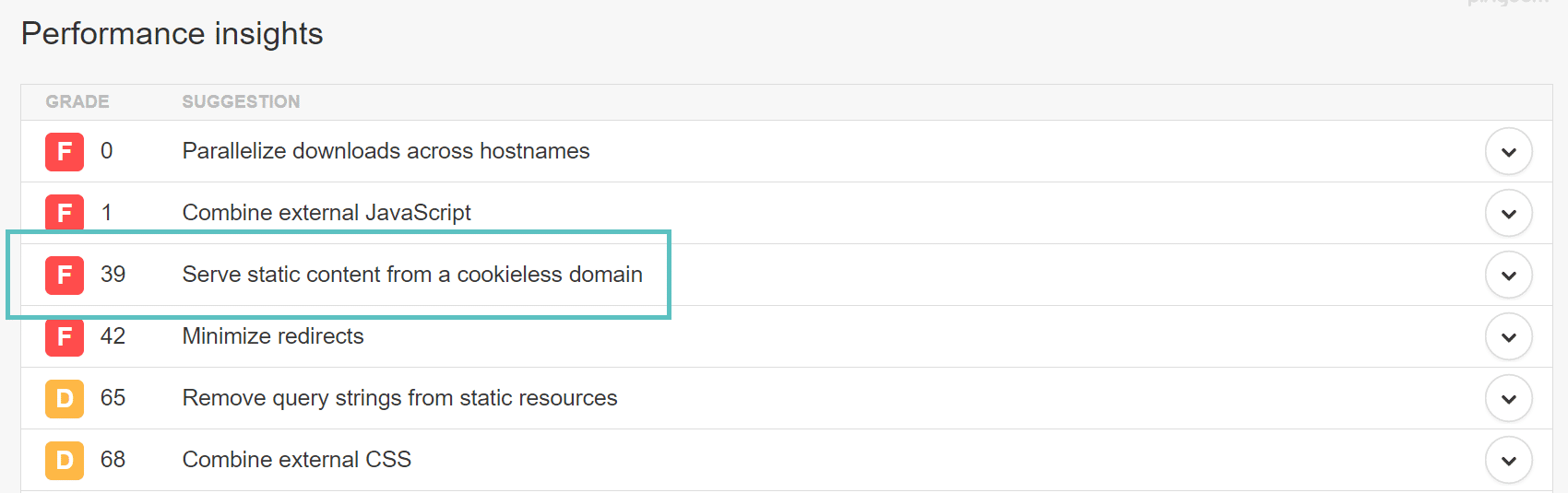
Sitemizin hızını sorgulamış olduğumuz bir çok sitede (pingdom, gtmetrix, pagespeed) bu hatayı "Serve static content from a cookieless domain" görebiliriz. Bu hatanın sebebi ise sitemizde bulunan resimler, javascript dosyaları, css dosyaları ve medya dosyalarının (HTTP/1.0 - HTTP/1.1) protokollerinde istek olarak olarak görünmesidir. Bu hatayı düzeltmenin en bilindik yöntemi medya dosyalarımızı farklı bir alan adı üzerinden yayınlamak yada CDN kullanmaktır.
Not: Web ile yapılan son değişiklikler ve HTTP/2 gibi yeni protokoller nedeniyle, bu uyarı genellikle güvenli bir şekilde göz ardı edilebilir. HTTP/2, bu tip medya bağlantıları için tek request istek gönderdiğinden dolayı bir problem olmayacaktır.
Dikkat edilmesi gerekli
Farkına varılması gereken başka bir şey de Pingdom hız testi ve sayfa testi aracının aslında HTTP / 2'yi desteklememesi. Chrome, sürüm 49'a kadar HTTP/2'yi desteklemedi . Bu yüzden, Pingdom'in uyarısı ile tamamen güncel olmadığını unutmayın.
Çözümler
1- CDN Kullanımı
Bu uyarının düzeltilmesinin kolay bir yolu, web sitenizin Set-Cookie yanıt üstbilgisini almasını tamamen engelleyecek çerezlerin yanı sıra çerezleri göz ardı etme yeteneğine sahip bir CDN sağlayıcısı kullanmaktır . trdeserver ve Netdirekt firmaları, Türkiye'de CDN hizmeti sunan sağlayıcılardır.
Not: CloudFlare aracılığıyla sunulan kaynaklardaki çerezleri devre dışı bırakamazsınız . CloudFlare ayrıca başlığınızda kendi güvenlik çerezlerini de içerir. Yine bu çerezler çok küçüktür ve performans etkileri son derece azdır. Ancak CloudFlare kullanırsanız, bu uyarıyı aşmanın yolu yoktur.
2- Sitenizi Yeniden Yapılandırmak
Bu maddemizde örnek olarak bir WordPress siteyi ele alacağız.
WordPress sitenize ait statik içerikleri yeni bir etki alanından veya alt alanadı (subdomain) üzerinden yayınlayabilirsiniz.
Not: Eğer www.domain.com kullanıyorsanız, o zaman static.domain.com gibi bir alt alan oluşturabilirsiniz. Bu örnekte, web sitenizin www.domain.com adresinde olduğunu kabul edeceğiz.
A - Önce, static.domain.com gibi bir alt alan oluşturun. Tüm dosyalarınızı buradan gönderirsiniz.
B- Alt alan adınızın DNS kaydını ana alan adınızı gösteren bir CNAME olarak ayarlayın.
C- Wp-config.php dosyanızı düzenleyerek alt alanınızı / wp içerik dizininize yönlendirin:
define ("WP_CONTENT_URL", "http://static.domain.com");
define (" COOKIE_DOMAIN ", "domain.com");
Eğer sanal sunucu veya fiziksel sunucu kullanıyoranız ve yönetimi size ait ise aşağıdaki adımları uygulauabilirsiniz.
Nginx Web sunucusu için aşağıdaki komutları ilgili conf dosyasına girebilirsiniz.
location ~* ^.+\.(jpeg|jpg|png|gif|bmp|ico|svg|css|js|scss|map|less|woff|woff2|otf|eot|ttf)$ {
expires max;
fastcgi_hide_header "Set-Cookie";
}
Apache Web sunucusunda .htaccess dosyasına aşağıdaki komutlar girilebilir.
# Use Mod_deflate to compress static files <filesmatch ".(js|css|ico|txt|htm|html|php)$"=""> SetOutputFilter DEFLATE # Speed up caching FileETag MTime Size # Expires ExpiresActive On ExpiresDefault "access plus 366 days" # Future Expires Headers <filesmatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"=""> Header set Expires "Sat, 27 Dec 2014 23:59:59 GMT"








